Version 0.4.0 of mobl has been released. Mobl is a language for rapid development of mobile web applications using HTML5 technologies. Programs written in the mobl language are compiled to a combination of HTML, Javascript and CSS and can run on any webkit browser, specifically those on iOS and Android devices.
Key new features
The ability to generate an optimized release version of your application. This operation performs a number of optimizations:
- Dead code elimination. Any function, screen, control, style or entity that is not used, will not appear in the generated code, i.e. your application only contains the code it actually needs to run.
- File concatenation. All Javascript files and CSS files are concatenated into a single
.js and .css file.
- Javascript minification. UglifyJS is now included to reduce the file size even further.
This is just the first step in optimization, however. There is still a lot of plain Javascript code that is required as a runtime for any mobl application. We have to see if we can perform further code elimination there as well.
$data(path/to/image.png) — this construct takes the content of an image and base64 encodes to a data URL. Essentially this inlines the image, avoiding an additional HTTP request to fetch the image separately. It can be used in any expression, as well as in styles and returns a string with the data URL.- Better internationalization support:
- The
mobl::i18n has been removed and is now included in mobl. So, if you used mobl::i18n before, simply remove the import and everything should work as usual.
- All controls and functions in
mobl and mobl::ui::generic now have configurable texts. Either by passing it as an argument, or by defining it as a key in the language .json files fetched using fetchLanguageBundle. For instance: "Back": "Terug" will set the text of all backButtons to “Terug” instead of “Back”.
Other improvements
- Various bug fixes. Thanks to the community on the bug tracker and mailing list for all the feedback.
- The mobl Eclipse plug-in now actually has text for the license.
- New
config.mobl configuration: release output "www.release" — the directory to generate optimized output files to.
- Changes to
config.mobl result in a project rebuild when saved.
- New “mobl project” icon, improved new project wizard.
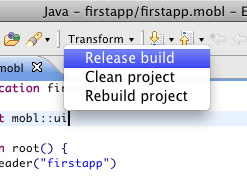
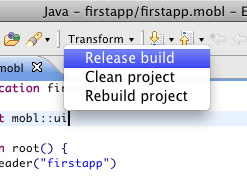
- Additional “transform” options:

- Release build: performs a optimized release build.
- Clean project: removes the project build directories (usually
www and www.release).
- Rebuild project: cleans the build directory and recompiles all application files in the project.
- Much improved testing framework (
mobl::test) provided by naush, the first external mobl code contribution! Hopefully more will follow. To see how to use it, look at naush’s mobl-spec project, which contains unit tests for many mobl APIs.
- And more…
Note: After upgrading, rebuild your project (Transform > Rebuild project).
To install, follow these instructions. To upgrade, simply upgrade from the update site (Via Help > Install new software). If the “mobl editor” plug-in does not appear, uncheck the “Group items” checkbox. To use the mobl compiler from the command line follow these instructions. Problems? Ask for support.
Version 0.4.0 of mobl has been released. Mobl is a language for rapid development of mobile web applications using HTML5 technologies. Programs written in the mobl language are compiled to a combination of HTML, Javascript and CSS and can run on any webkit browser, specifically those on iOS and Android devices.
Key new features
----------------
* The ...